事業を行う上で自社の情報がまとまったホームページは現代では必須です。
作成する事で24時間365日自分の商品やサービスを宣伝してくれます。
SNSやポータルサイトにも自社の情報は記載できますが
お客様の知りたい情報をまとまった形で記載できるのは自分のホームページだけです。
Googleサイトは他のホームページを公開できるサービスと違い以下の特徴があります。
- 無料
- 簡単
- ページの枚数宣言がない
- 余計な広告が表示されない
初めてでも簡単にWEBサイトが作れますので是非チャレンジしてみて下さい!
今回作成したホームページのサンプルは下記になります。
https://sites.google.com/view/le-cafe-de-paris
作成する前の準備
ホームページを作成する前にまず下記が大切なので出来るだけ時間をかけて用意してください。
- ターゲットを明確に意識した文章や構成
- 多くの商品やサービスの写真
- 経営者や働く人の写真
また、ホームページを見るお客様が求める情報は様々です。
一例として下記のような記載する情報を整理してください。
- 電話番号
- 住所・最寄りの駅
- 営業日・営業時間
- バリアフリーの有無
- 駐車場の有無
- 使える電子決済
- 無料wi-fiの有無
※店舗に置くwi-fiアクセス用QRコードを作成したい場合は下記の記事を参考にしてください。

GoogleサイトでWEBサイトを5ステップで作成する
Googleサイトを使用するにはGoogleアカウントが必要です作成していない方は下記を参照してください。

Googleサイトにアクセスする
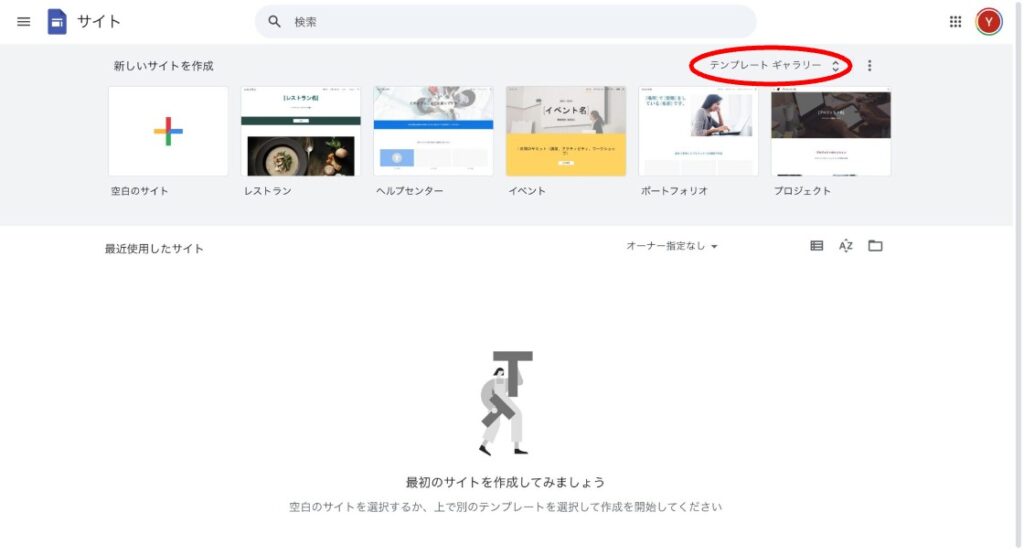
まずは下記のGoogleサイトにアクセスしてください。
テンプレートを選択する
テンプレートギャラリーを選択

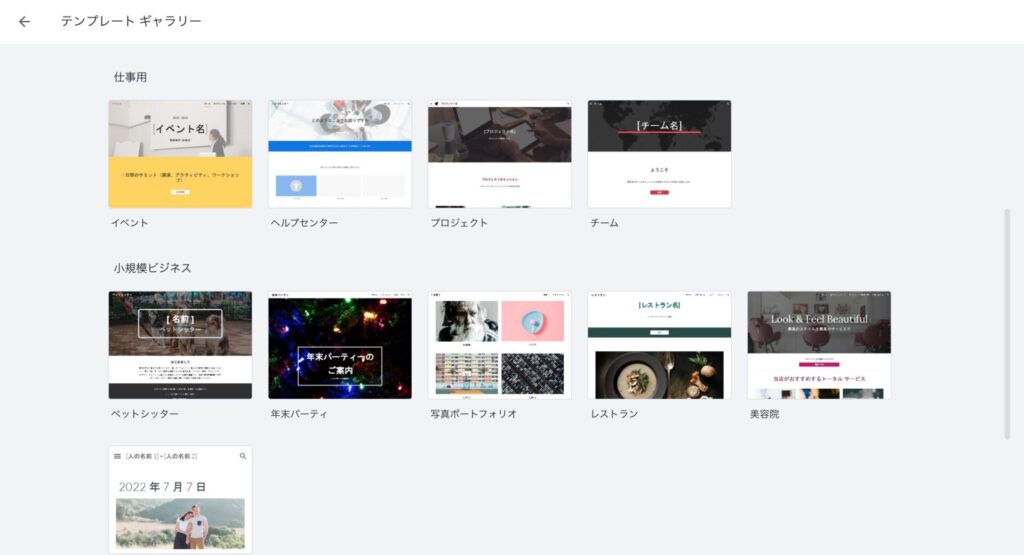
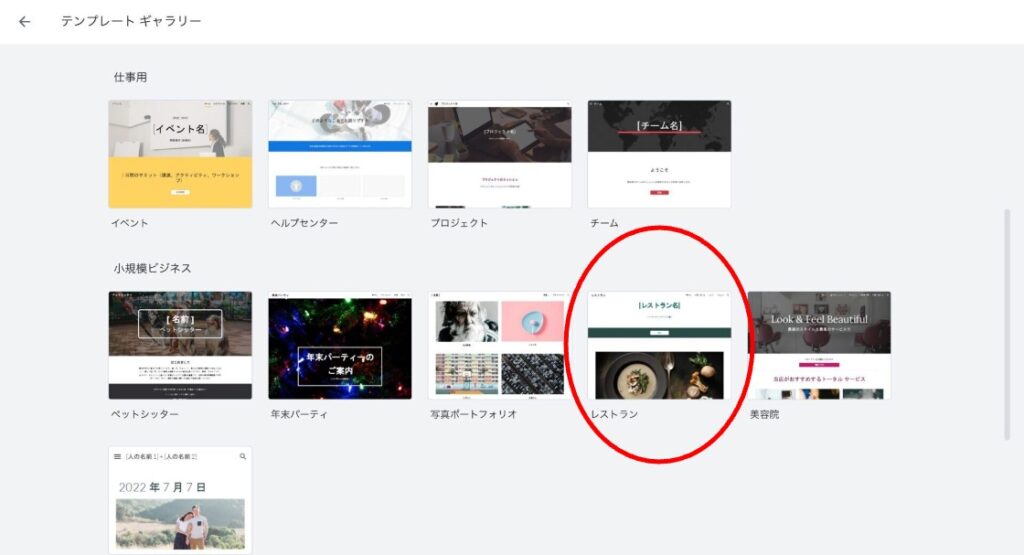
下部にスクロールし自分のイメージに近いテンプレートを選択してください。

今回は飲食店を想定して赤丸のレストランのテンプレートを使った例で作成してみます。

文章や写真を追加しデザインを整える
ヘッダの編集
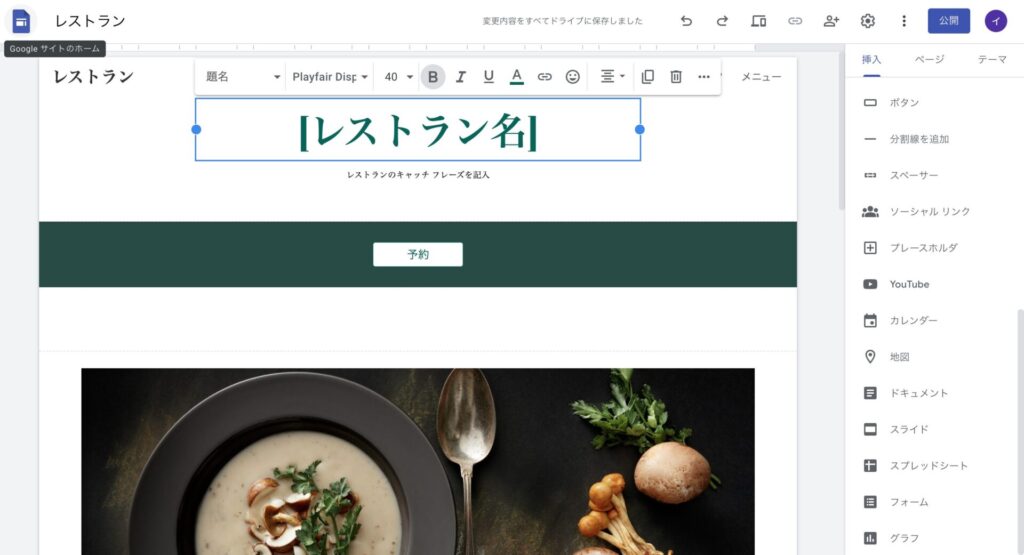
まずトップ画面を修正していきます。
レストラン名の箇所を修正する場合、既に入力されている[レストラン名]をクリックまたはタップし書き換えます。
文字のサイズは下記の画像だと40とあるところをクリックして数字を入力するか▼を押してサイズを入力してください。
文字のデザイン(フォント)を変更する場合はPlayfair Dispとある所を選択してください。
文字を入力し行が改行してしまう場合は左右の青い四角を選択して広げてください。
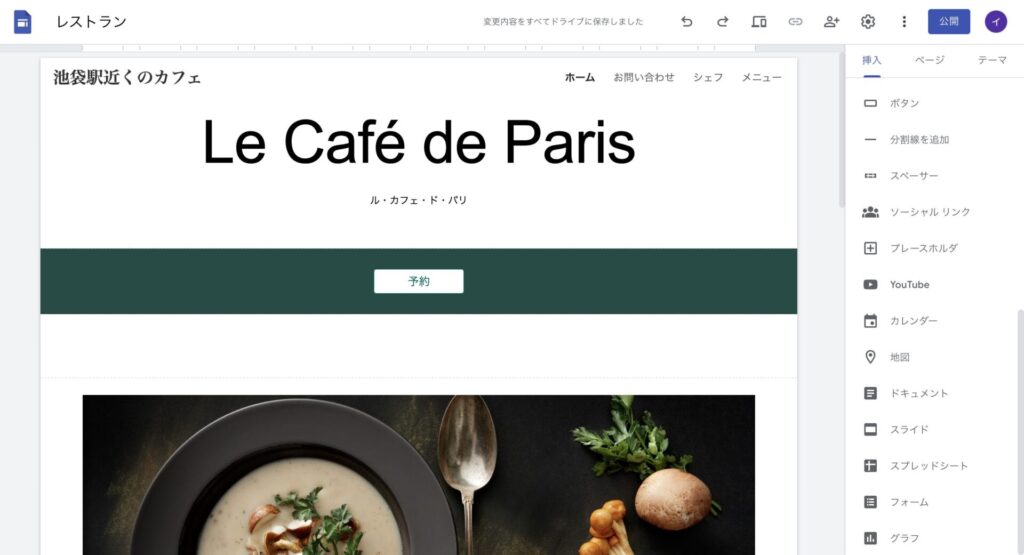
同様に左上のレストランの箇所も修正します。
ここには、集客する地域の名前と業種を含めるようにしてください。

修正前

不要な項目の削除
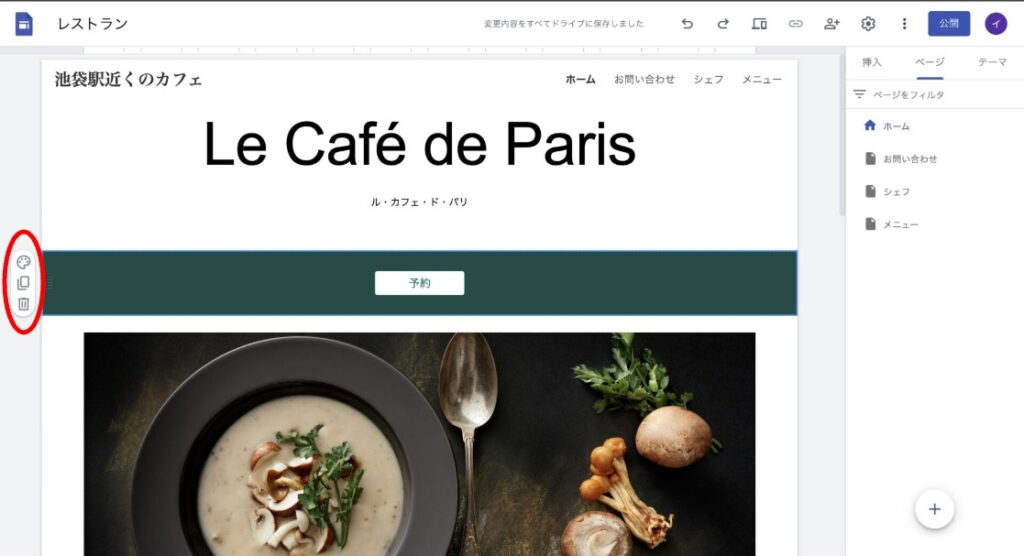
今回は最低限のホームページを作成しますので予約機能は作成しない為、削除します。
予約の部分を選択すると赤丸の項目が出現しますのでゴミ箱のマークをクリックまたはタップすると選択されたエリアが削除されます。


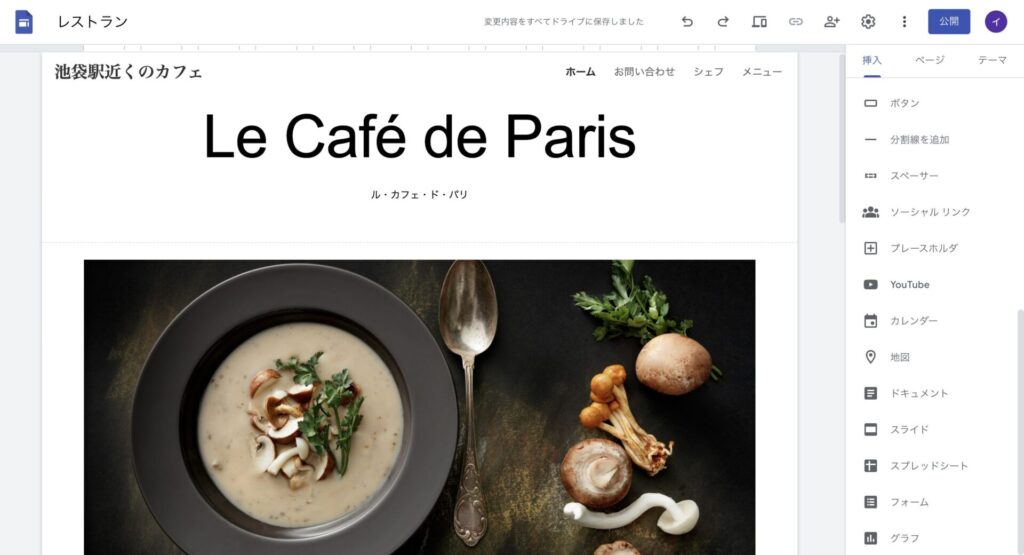
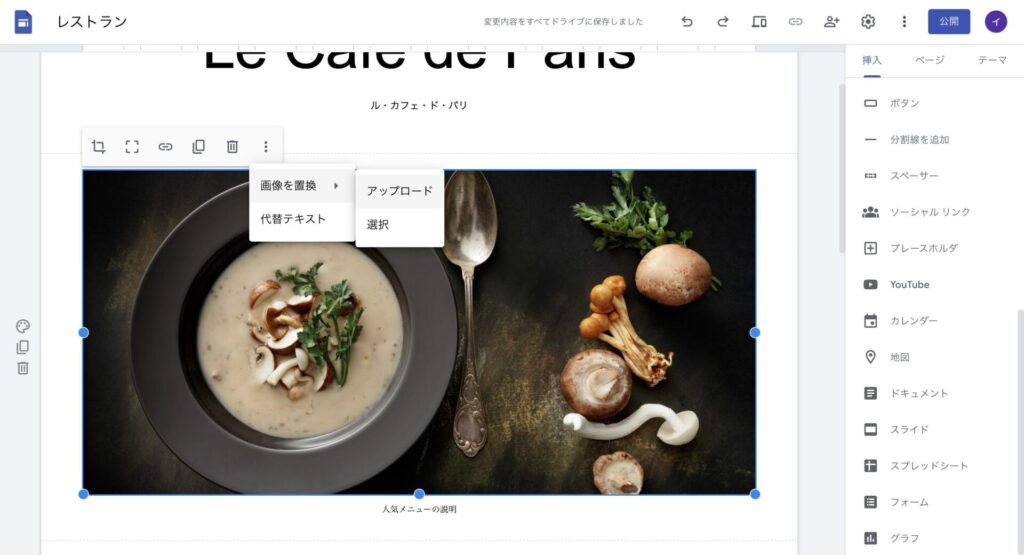
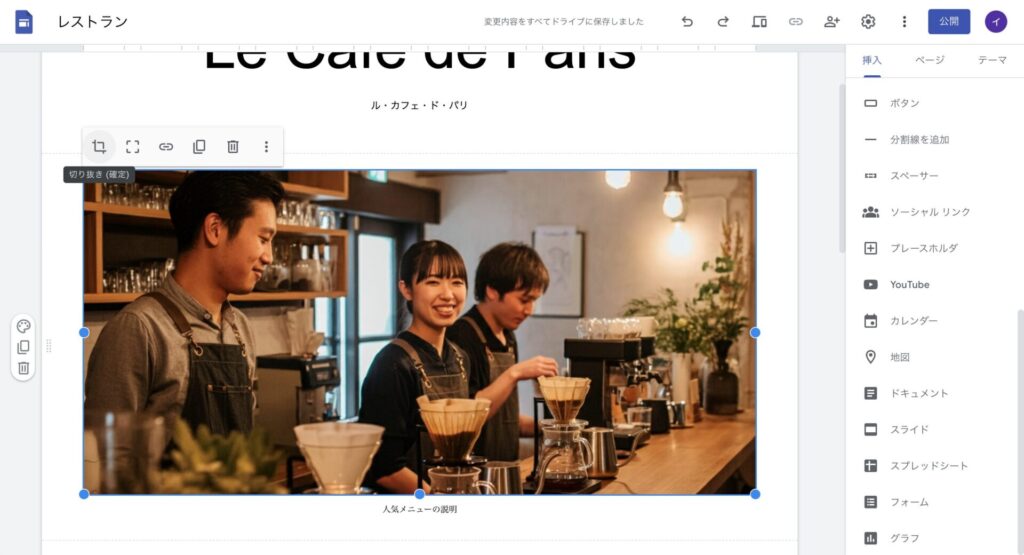
画像の編集
画像を自分のものと置換します。画像を選択し2度クリックまたはタップすると上部にメニューが表示されますので
「︙」を選択し画像を置換を選択、アップロードを選択してください。


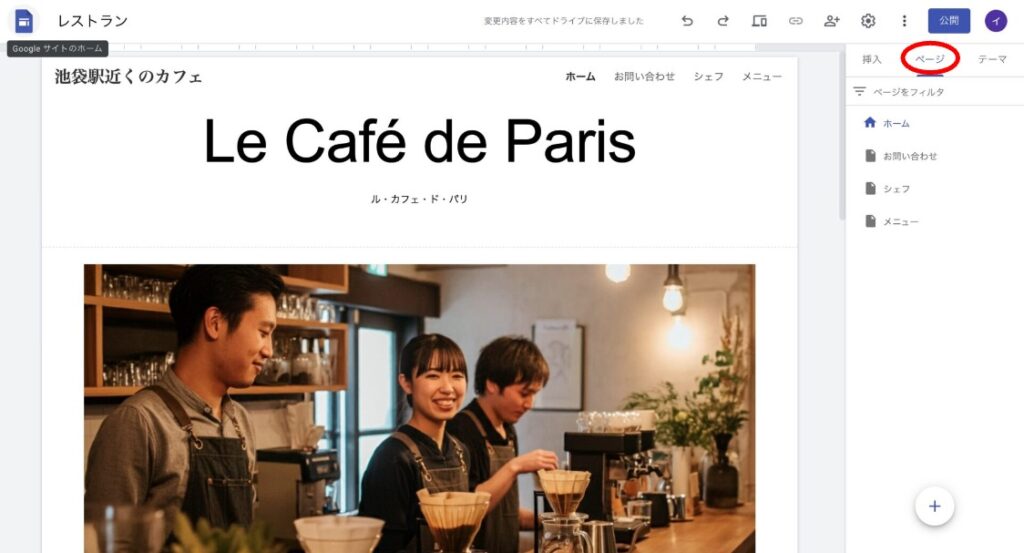
ページの構成を決める
トップ画面を編集できましたので別のページを編集します。
赤丸のページを選択、ここに表示されているホーム、お問い合わせ、シェフ、メニューが
ホームページの右上に表示されるメニューです。
下部の+を押すとページが増やせます。

各ページの内容を修正する場完成です。
必ず電話番号、メールアドレス、住所、営業時間は記載し写真が多くあると、お客さまが探したい情報に行きつきやすいので良いホームページになります。
完成!プレビューを確認して公開する
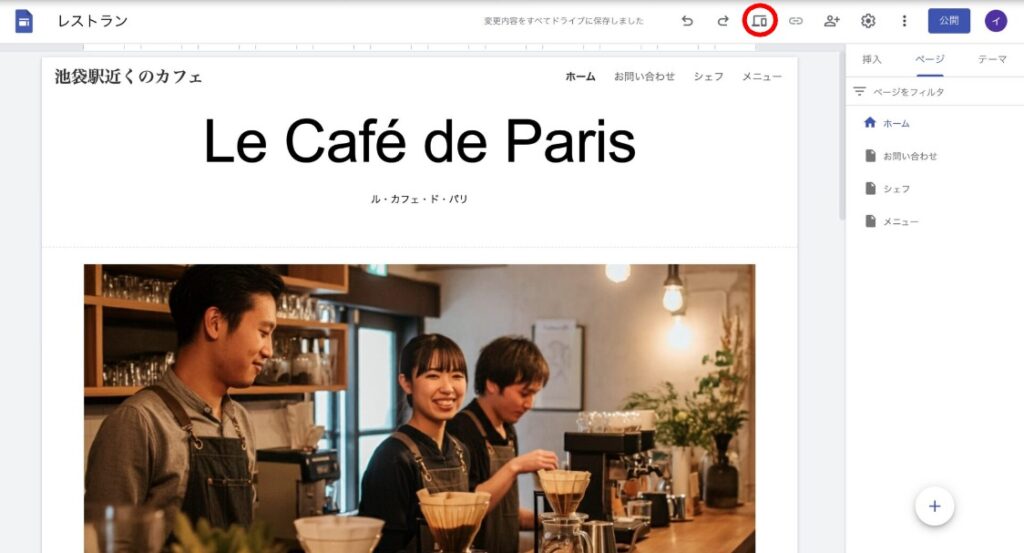
プレビューで見た目を確認する
赤丸の箇所を選択してください。

プレビューを確認して問題なかれば公開に進みます。
右下の「×」マークを選択するとプレビューが終了します。

公開する
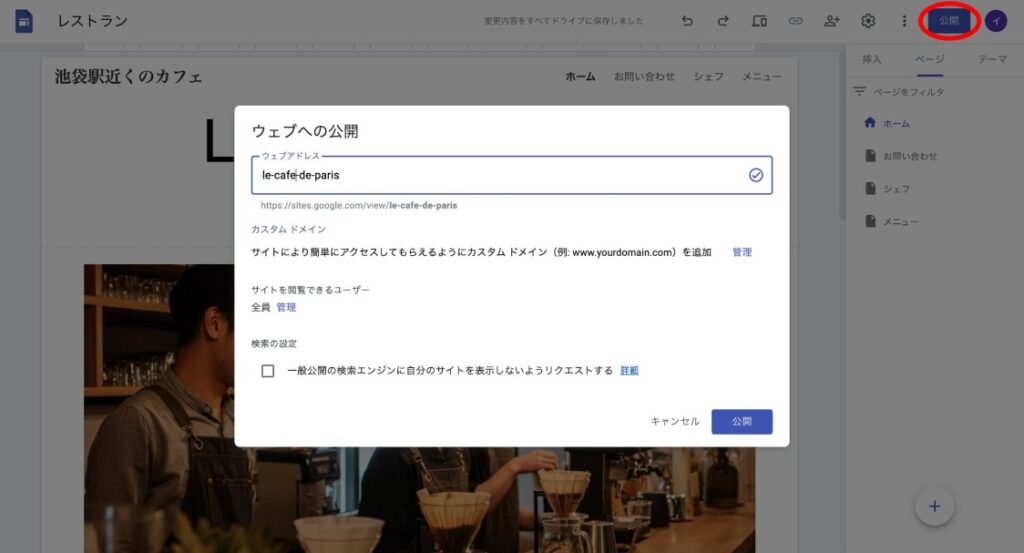
赤丸の「公開」を選択すると「ウェブの公開」画面が表示されるので
ウェブアドレスの入力欄にお店の名前を入れ「公開」を押します。
このに入力された文字列「le-cafe-de-paris」がURLの末尾になります。
https://sites.google.com/view/le-cafe-de-paris

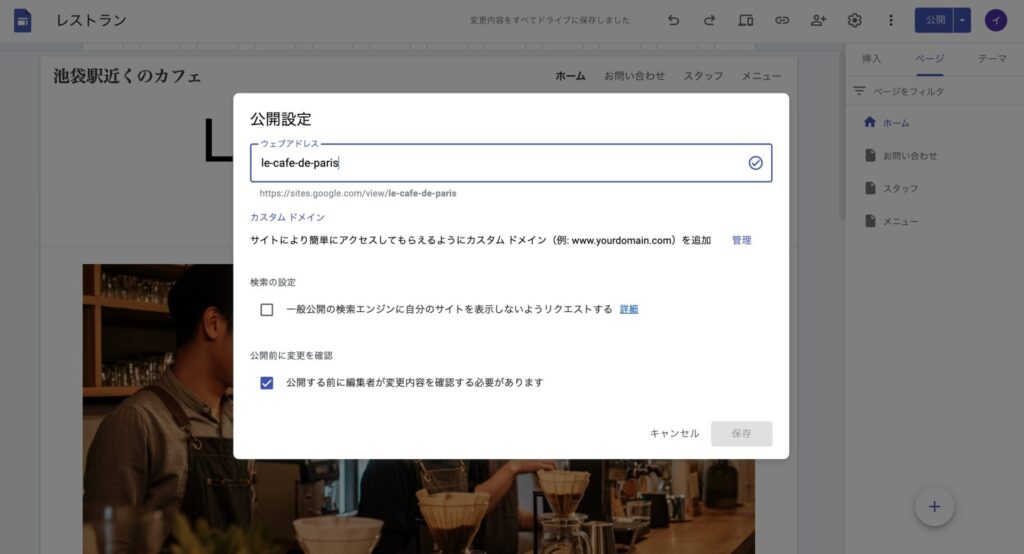
自分のURLを確認、変更する場合は「公開」ボタンの横の▼を押すと表示されるメニューから「公開設定…」を選択します。


独自ドメインで公開するには
弊社のドメイン「eazee.work」のように自分だけのドメインを取得したい場合の設定も今後記事にしていますのでご期待ください。


